A write-up of my talk held at WordCamp Vienna 2024. How the @wordpress/components package can help you build better wp-admin interfaces.
In this post, I will share the essence of my presentation and link to some more examples and sources.
The Evolution of WordPress Admin Interfaces
Traditionally, building WordPress admin pages involved a mix of custom HTML, PHP, CSS, and JavaScript. This approach, while functional, often led to inconsistent and isolated user interfaces across different plugins and themes and core. With the advent of Gutenberg, WordPress began to shift towards a more modern, component-based architecture, spearheaded by the @wordpress/components package.
The @wordpress/components Package
At the core of my talk is the @wordpress/components package, a comprehensive library of UI components that have been crafted for the WordPress admin interface. This library facilitates the development of modern admin interfaces, allowing developers to create consistent and accessible UIs with ease.
Why embrace components?
The main reasons to adopt this package in your WordPress development workflow include:
- Faster Development: Reusing components speeds up the development process.
- Modern Editing Experience: Provides a more intuitive and cohesive user experience.
- Community Support: Continuously improved and maintained by the WordPress community.
- Consistency Across WordPress: Ensures a uniform look and feel in the admin interface, enhancing usability.
Practical Examples and Usage
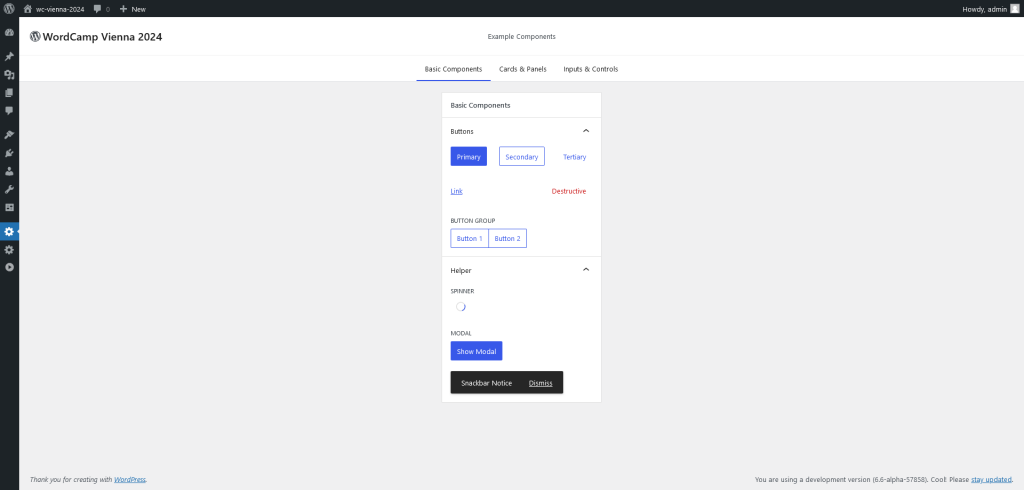
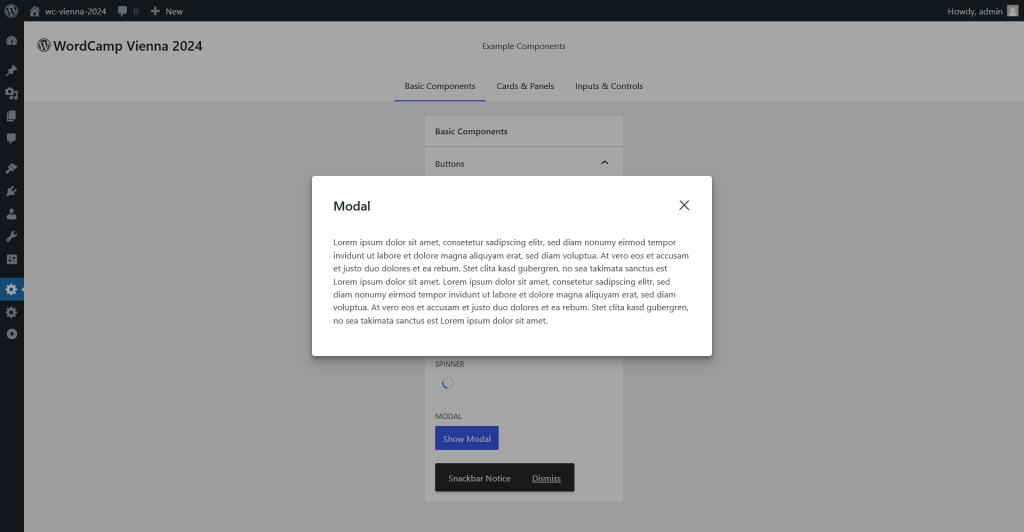
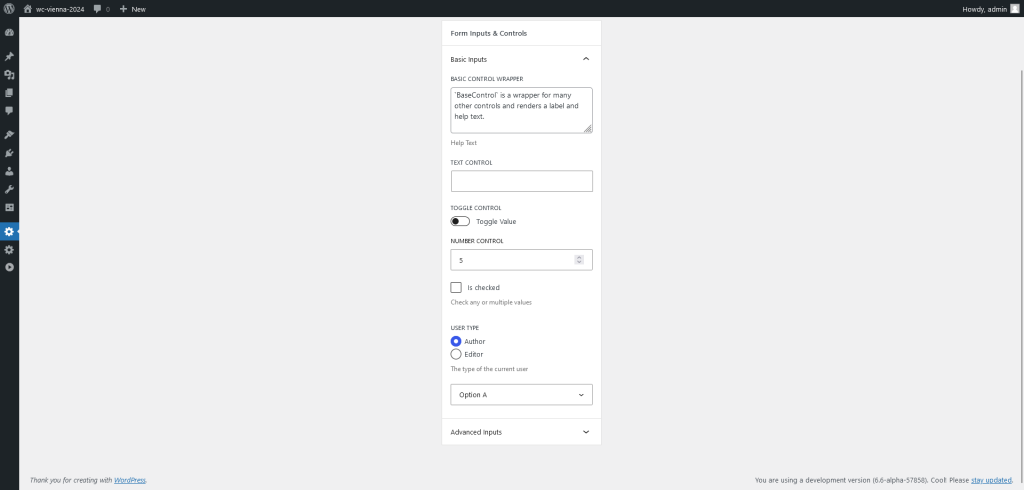
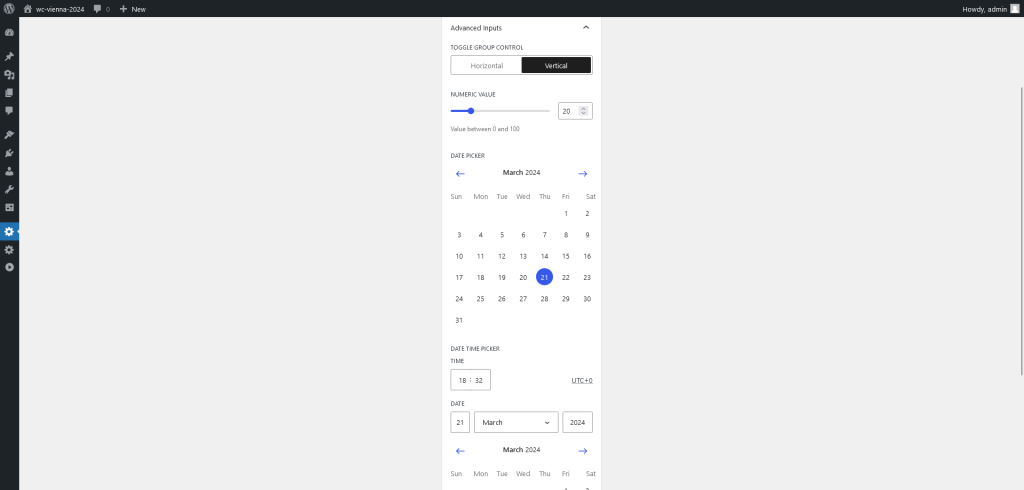
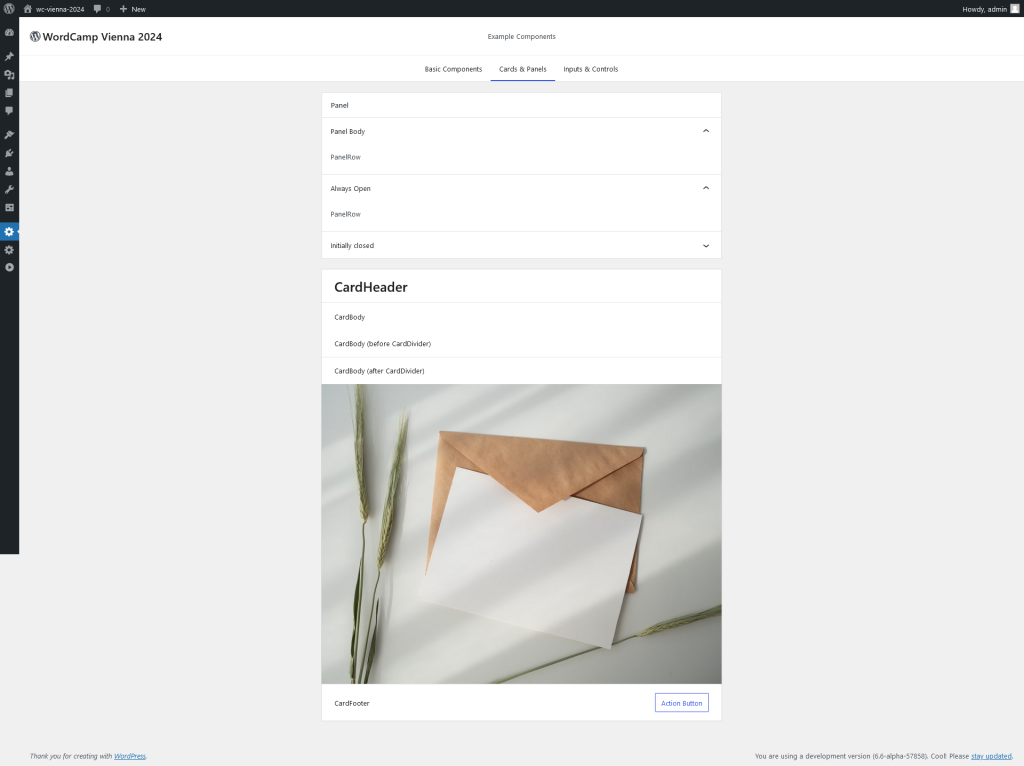
Example Components
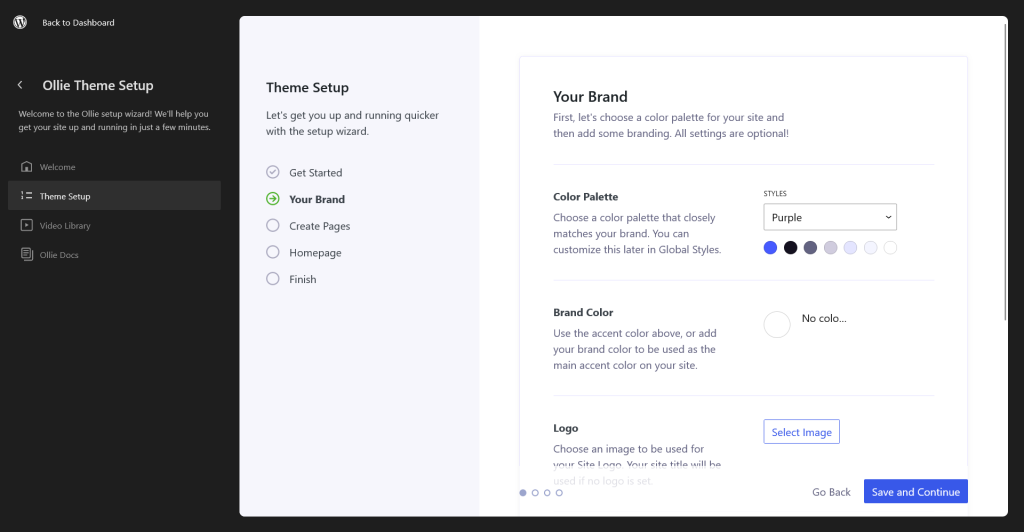
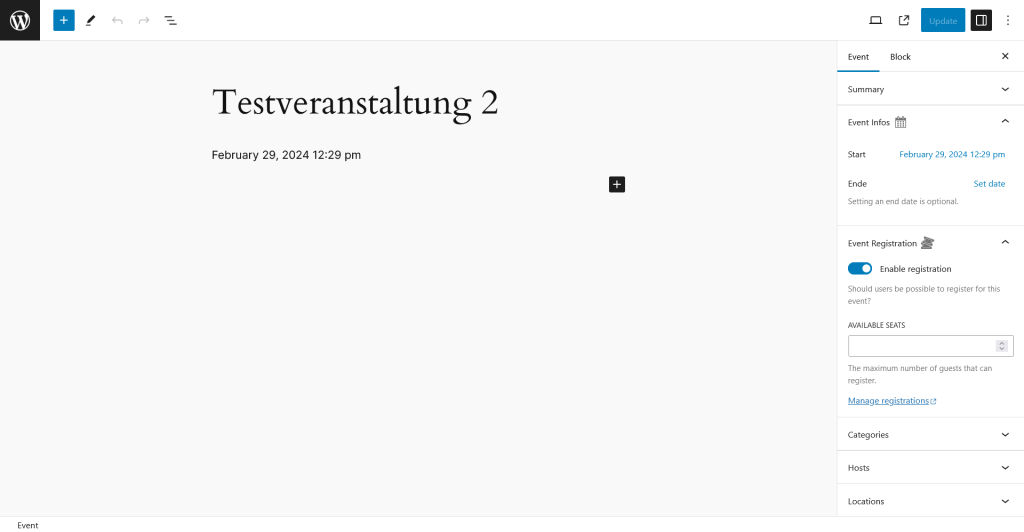
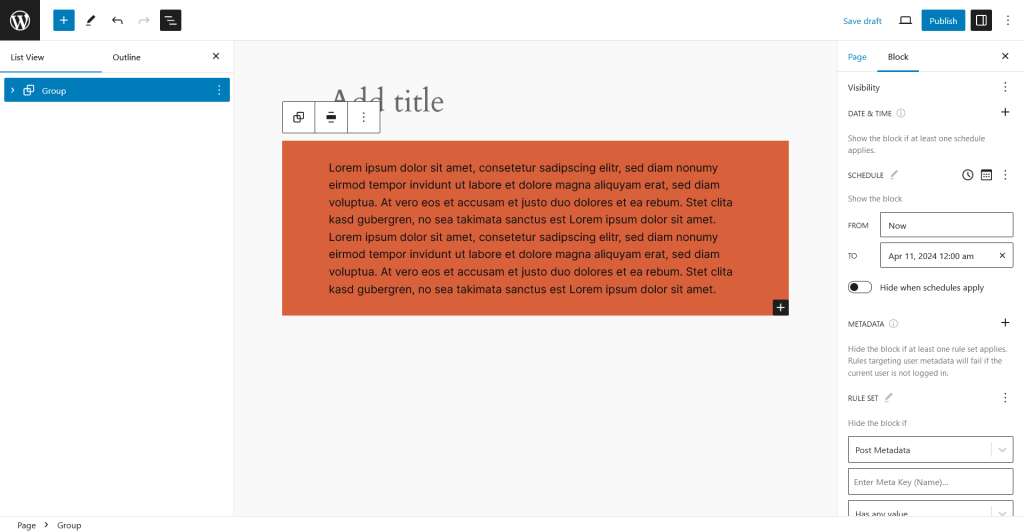
Throughout my talk, I showcased some examples of the most-used components:





From basic elements like buttons and modals to more complex form controls like date pickers.
Example Plugin
Also take a look at the GitHub repository containing these examples:
https://github.com/gaambo/wordcamp-vienna-2024-examples
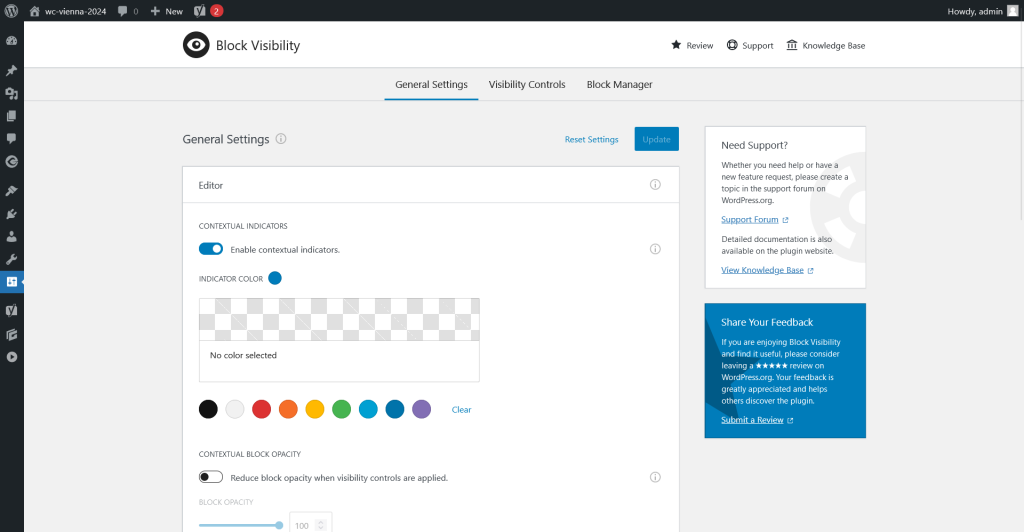
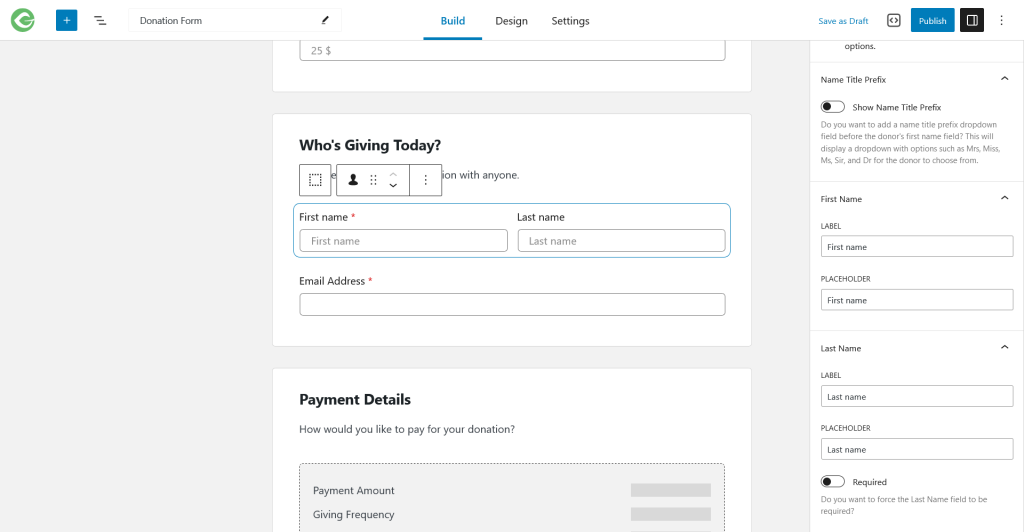
Plugins already using components






Other component libraries
In addition to the core @wordpress/components package, my presentation at WordCamp Vienna 2024 delved into several other component libraries that enrich the WordPress development ecosystem. These libraries offer unique sets of features and are tailored to meet various development needs. Here’s a closer look at some of these libraries:
10up Block Components
The 10up Block Components library is an excellent resource for developers looking to enhance their custom blocks and editor experiences. It provides a range of components, including image upload and media toolbar, content picker, and post data components. Built on the core WordPress components, it ensures consistency and familiarity while adding valuable functionality. Check it out at 10up’s GitHub repository.
Goodenberg
Goodenberg is my own library that offers specialized components and hooks for building efficient and elegant admin pages. Although still in development, it has been tested in production environments, For more information read the announcement post.
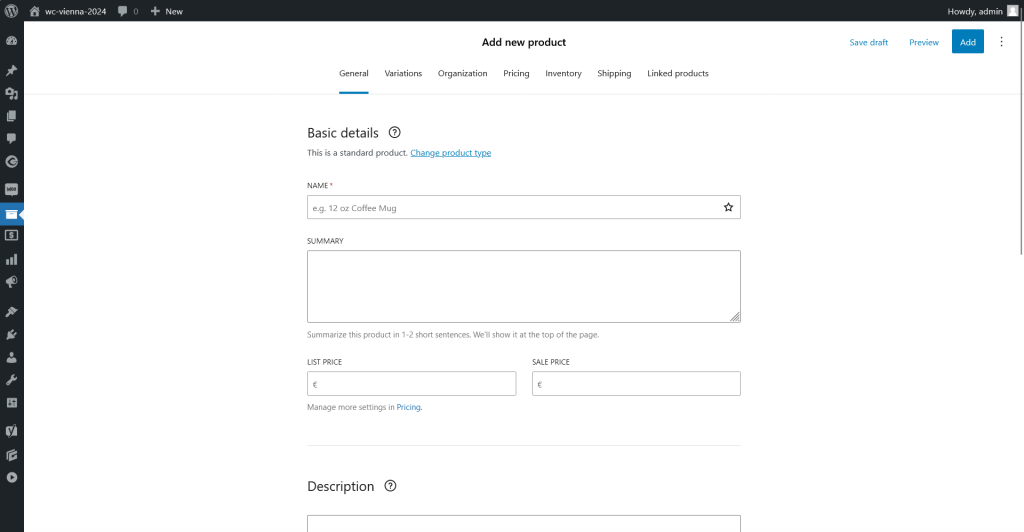
WooCommerce Admin
For those working with WooCommerce, the WooCommerce Admin library is a game-changer. It’s Woo’s attempt to building a complete new editing experience for products and orders. They also do a lot of thinking for providing extensibility in this new paradigm. Explore more at the WooCommerce Admin components documentation.
Yoast UI Library
Yoast UI Library serves developers extending the Yoast SEO plugin, offering a suite of components styled according to Yoast’s design principles. This library helps maintain a consistent look and feel when adding custom features to Yoast SEO. You can learn more about the Yoast UI Library at their official website.
These component libraries exemplify the growing trend toward modular, reusable code in WordPress development. By leveraging these resources, developers can create more consistent, efficient, and accessible user interfaces, contributing to a better overall experience for WordPress site administrators and users.
Building for the Future
By adopting @wordpress/components, we not only streamline our development process, but also align with the evolving WordPress ecosystem. This library is not just about building with modern technology; it’s about creating a more integrated and user-friendly WordPress experience.
Final Thoughts
To those who couldn’t attend in person, I hope this summary gives you a glimpse into the potential of @wordpress/components and inspires you to integrate these tools into your own WordPress projects. The future of WordPress development is exciting, and together, we can build more powerful, consistent, and accessible admin interfaces.
For further exploration, I encourage you to check out the resources and examples provided in my talk. Let’s continue to push the boundaries of what we can achieve with WordPress!
Thank you to everyone who came and listened to my talk! I really enjoyed all the conversations and discussions I had at WordCamp Vienna. This was my first time speaking at a WordCamp and I really enjoyed it. I look forward to connecting with fellow developers and WordPress enthusiasts.
Introducing “Goodenberg” – My component library
I just published a library called “Goodenberg” – a package providing React components and helpers to build better, modern wp-admin interfaces.
If you’re interested, head on over to the announcement post.