I am excited to announce the first public release of “Goodenberg“, a collection of components and helpers tailored for building modern WordPress sites and applications with the block editor and all other Gutenberg features.
In recent years, as I navigated the shift towards React components in the block editor and wp-admin, I encountered a mix of challenges and triumphs. This experience highlighted a gap in resources and examples for this modern approach, leading me to create and share my own solutions.
Journey to Goodenberg
Working on various projects – from sites, themes or custom plugins – I often found myself requiring certain React components and helpers as I moved away from traditional WordPress methodologies, like metaboxes, classic editor, and ACF-based settings pages.
Although some components were eventually replaced by core functions, many remained essential. To streamline my development process and contribute to the community, I consolidated these essentials into a shared library, thus “Goodenberg” was created.
Vision and Open Source Commitment
Goodenberg is more than a library; it’s a reflection of my journey in modern WordPress development. It’s a platform to showcase, discuss, and refine our methods and practices in this evolving landscape.
Just like WordPress, the library is released under the GPL license, inviting everyone to use and modify it, and share their enhancements.
Goodenberg draws heavy inspiration from @wordpress/components and 10up’s block components package.
Inside Goodenberg
The Goodenberg toolkit encompasses both JavaScript and PHP components:
- JavaScript: A robust suite of React components, hooks, and helpers, designed to enrich the block editor and wp-admin experience.
- PHP: A set of classes and helpers to facilitate block and asset management effectively.
Examples
Goodenberg offers a variety of components, and while I encourage exploring the full suite, here are a few notable ones:
Selecting posts, terms and users
The EntityRecordsSelect and EntityRecordSelect components facilitate building searchable select fields for “entity records” like posts, terms, and users, available in both single and multiple selection variants.
As with all components in this package, you can customize and configure many options like the query parameters, and they are based on core components.

I use these two components in nearly every project, and they are a great, native replacement for ACFs relationship field. You can use it in blocks (to save the selected value in a block attribute) or on a custom settings page.

Read more about them in their documentation and source code.
Custom wp-admin pages
Building custom wp-admin pages (like plugin or theme settings pages) with React and the WordPress components library is in my opinion the best way to provide a better, more “native” experience to your users and be prepared for the upcoming wp-admin redesign.
Therefore, I built a number of components to enhance page construction.

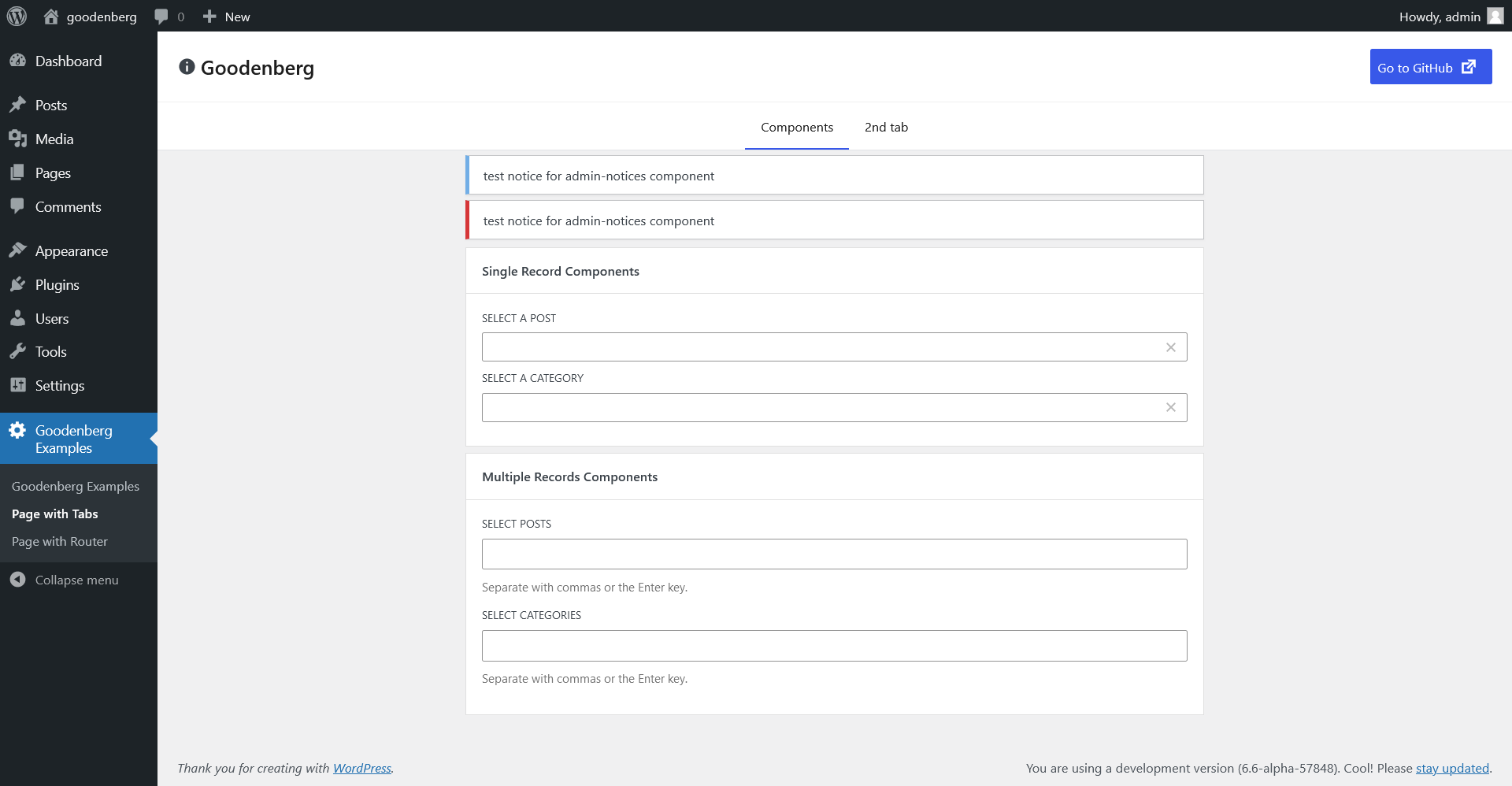
This page is built with
Page– A base component providing a layout and stylingPage.Header– A top navigation bar providing slots for an icon, a title and actionsContainer– A wrapper with a configurable (and plausible default) max-width.

The second example page adds:
TabPanel– A styled version of the core’s TabPanel for using in the header. It also provides syncing with the URL.AdminNoticesA “slot” to render server-side rendered admin notices, to not interfere with your layout
Additionally, it provides a simple but powerful routing package that can be used with the URL or local state for conditionally rendering different paths/views of your page.
These components can be found in the “admin” sub-package, and each component has documentation and examples. Check out the docs.
Get Started with Goodenberg
To get a taste of Goodenberg in action, check out the example plugin, which showcases the potential of the library. This hands-on experience is available through the WordPress Playground, allowing you to explore and experiment with ease.

I invite you to explore Goodenberg and see how it can benefit your WordPress projects. Your feedback, contributions, and examples are very much welcome.